主题
开发环境搭建
后端
环境软件
- JDK 17+
- IDEA
IDEA导入项目
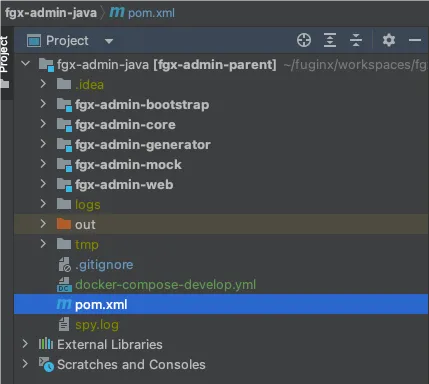
导入Java后端项目fgx-admin-java和generator-admin-api

fgx-admin-java共包括4个模块
- fgx-admin-core: 系统核心模块,包括基础核心类,通用工具、异常处理等
- fgx-admin-web: 管理后台内置模块,系统管理、监控管理和文件管理等
- fgx-admin-bootstrap: 管理后台启动器服务,可参考此模块进行业务模块开发
- fgx-admin-mock: 接口模拟服务,用于模拟第三方服务的接口
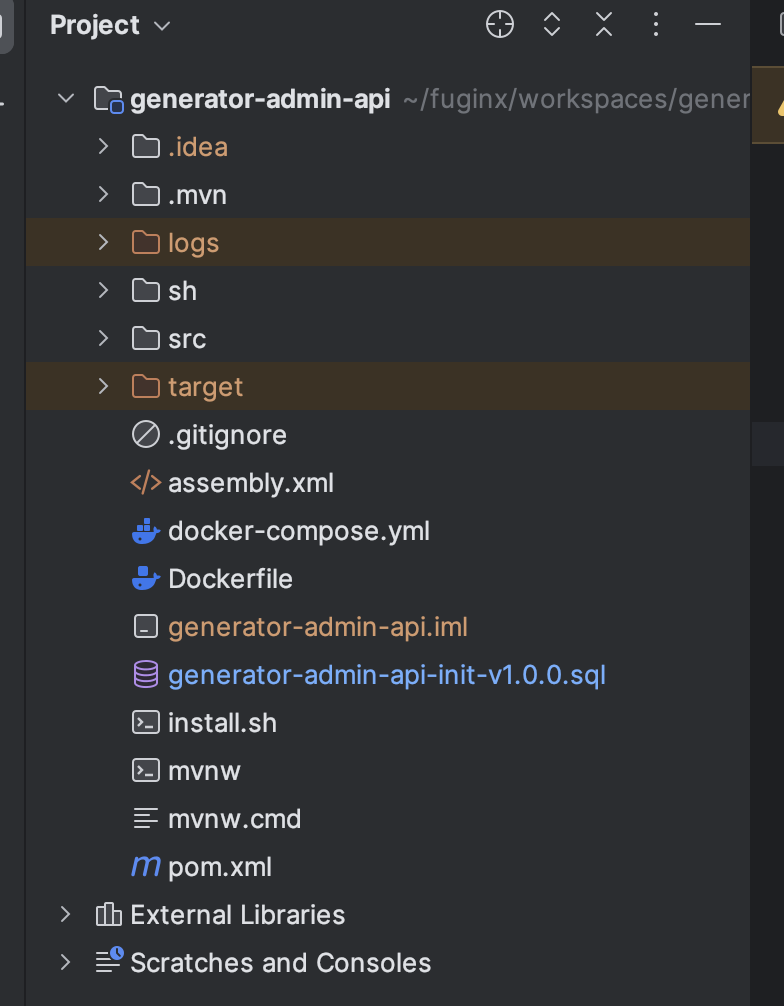
generator-admin-api: 代码生成器服务
代码结构
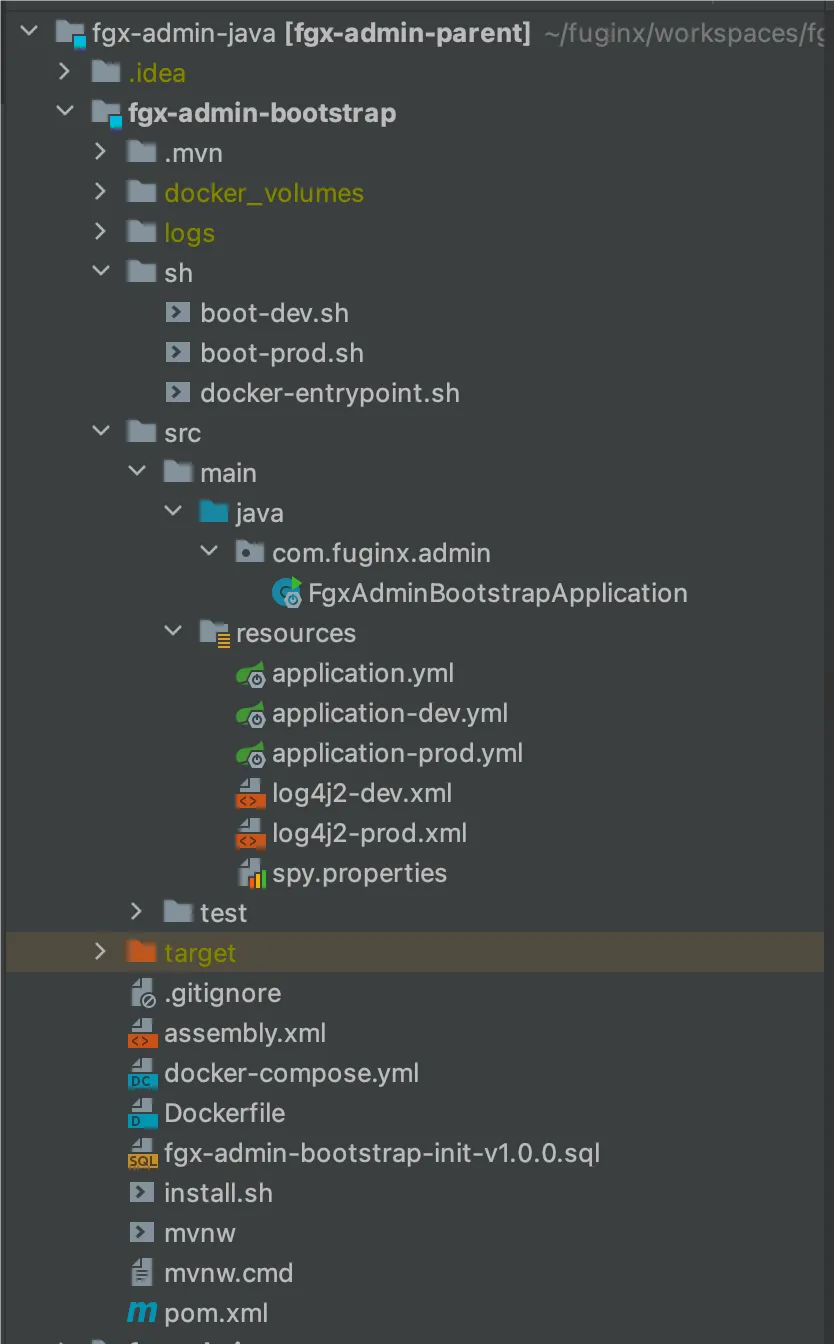
fgx-admin-bootstrap

主要包或文件:
- sh: 各环境的启动脚本
- resources: 各环境的配置文件
- FgxAdminBootstrapApplication:启动类
- assembly.xml:打包配置信息
- docker-compose.yml: 一键部署的配置信息
- dockerfile: docker镜像配置文件
- fgx-admin-bootstrap-init-v1.0.0.sql: 管理后台的数据库初始化SQL脚本
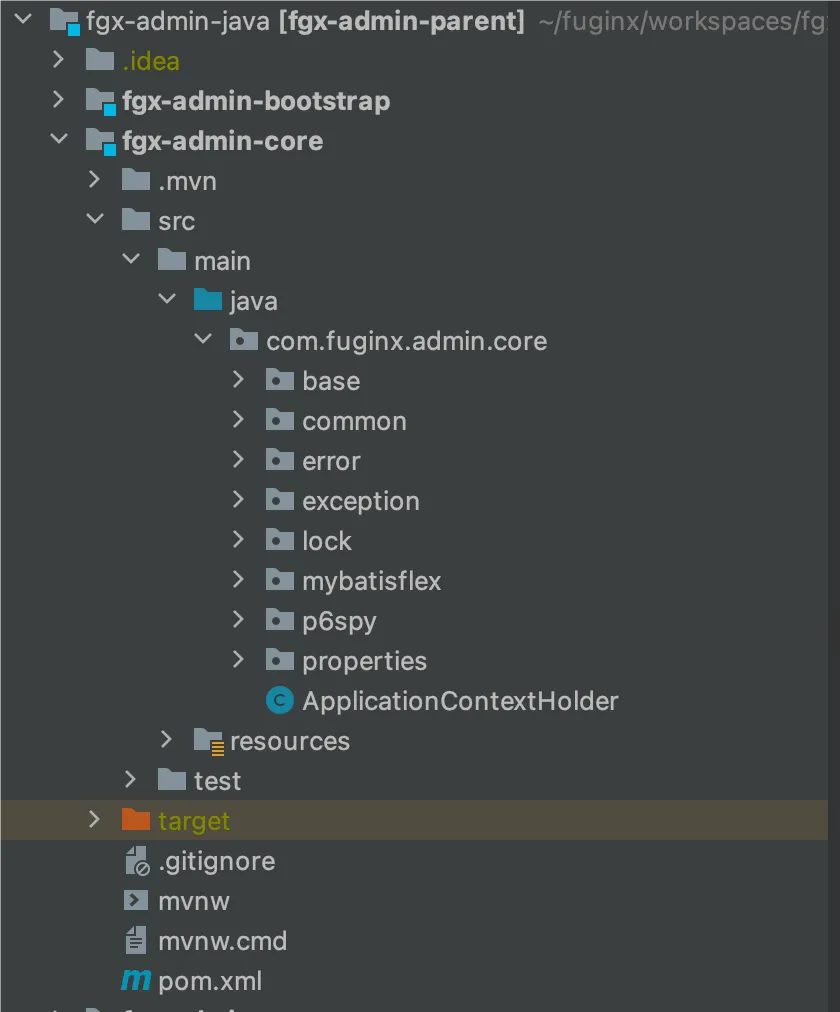
fgx-admin-core

主要包或文件:
- base: 全局基类
- common: 通用工具类、枚举、常用bean等
- error/exception: 错误码和全局异常处理
- lock: 基于Redis实现的分布式锁,防重复提交等
- mybatisflex: mybatisflex框架全局监听器等
- p6spy: SQL监控拦截,SQL和耗时打印等
- properties: 全局配置类
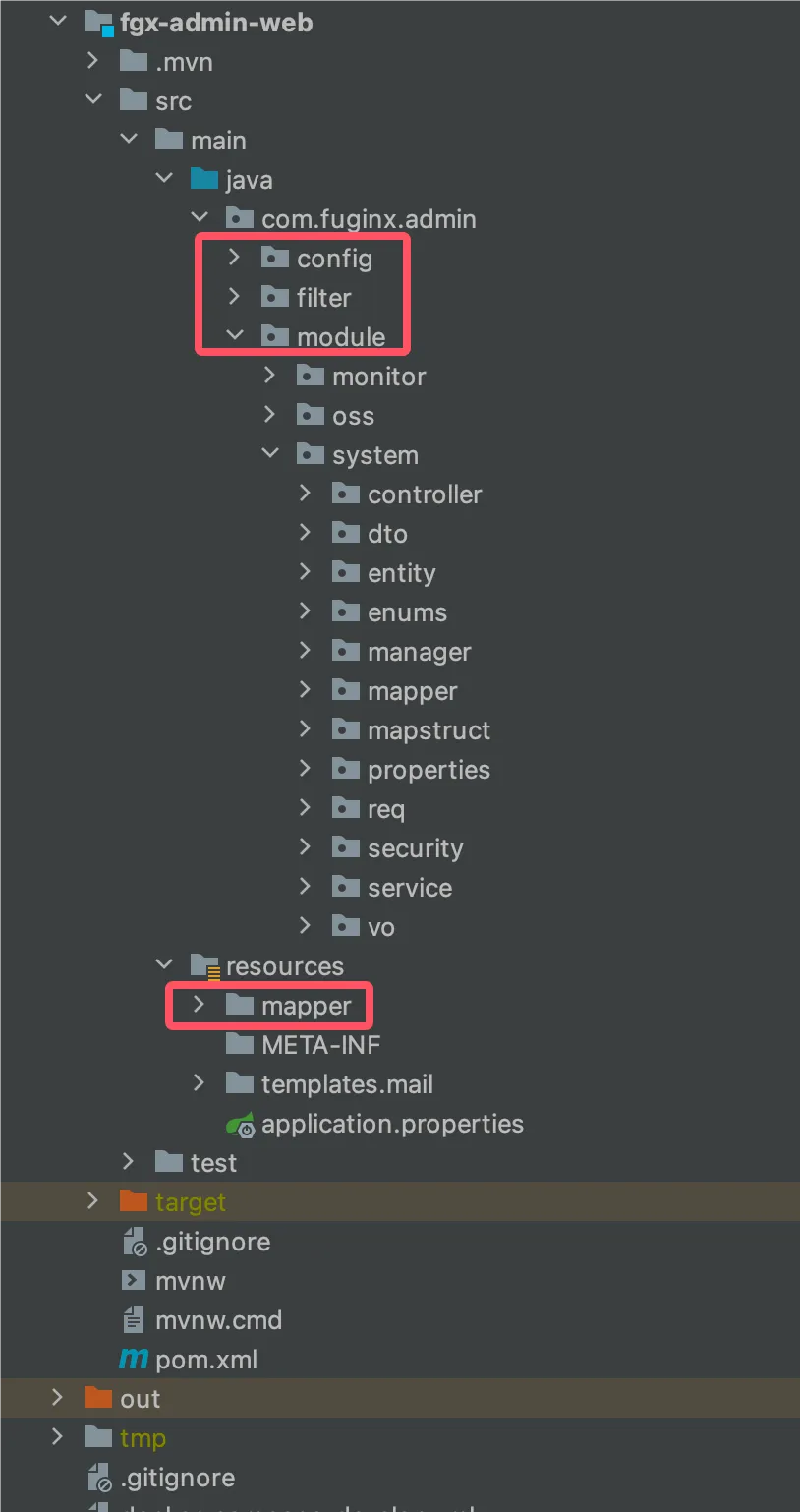
fgx-admin-web

generator-admin-api
结构与fgx-admin-bootstrap一样
主要包或文件:
- config: 各组件的配置类,如:jackson/nacos/redis/spring-session/schedule等
- filter: 全局过滤器,如:登录鉴权、日志配置等
- module: 系统模板,按模块用不同子包划分
- mapper: mybatis mapper XML配置文件,按模块用不同子目录划分
- controller: 控制器类
- dto: 数据传输类
- entity: 实体类,与数据库表一一对应
- enums: 枚举类
- manager: 第三方接口调用类
- mapper: mybatis 映射类
- mapstruct: dto类、req入参类、实体类间快速转换类
- properties: 配置文件类,对应applicaton.yml里的配置项
- req: 请求入参类
- security: 操作日志和权限校验相关
- service: 服务类
- vo: 视图vo类
安装依赖
本开发平台依赖以下数据库和中间件
- MySQL数据库v5.7+
- Redis v6.0+
- Nacos v2.x+
- Minio 最新版本
在项目fgx-admin-java根目录执行以下命令可在本地快速启动相关依赖中间件的容器
shell
docker-compose -f docker-compose-develop.yml up -d- MySQL数据库默认账号密码:root/AsdfRoot123!
- Redis默认密码:Asdf06Red24_
- MinIO管理后台默认账号密码:minio/AsdfMinio24_
- Nacos管理后台默认账号密码:nacos/nacos
MinIO管理后台地址:http://localhost:9001
Nacos管理后台地址:http://localhost:8848/nacos
导入数据
在MySQL数据库执行以下数据库SQL脚本导入数据:
- fgx-admin-java/fgx-admin-bootstrap/fgx-admin-bootstrap-init-v1.0.0.sql
- generator-admin-api/generator-admin-api-init-v1.0.0.sql
本地启动服务
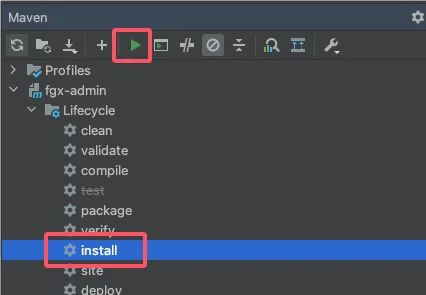
启动前构建项目
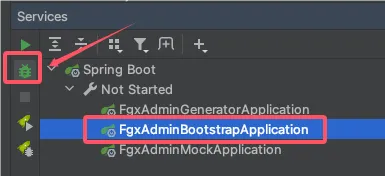
FgxAdmin (fgx-admin-bootstrap服务)
- 修改配置
在Nacos中创建dataId:fgx-admin-bootstrap-dev.yml, 并把application-dev.yml的内容拷贝过去,然后修改授权码、MySQL数据库、Redis、Email和MinIO等的服务器信息,如果不打算使用Nacos可直接在项目的配置文件里修改相应配置。
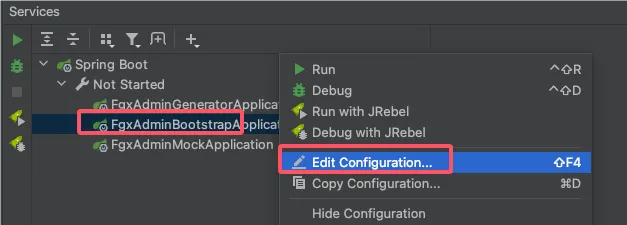
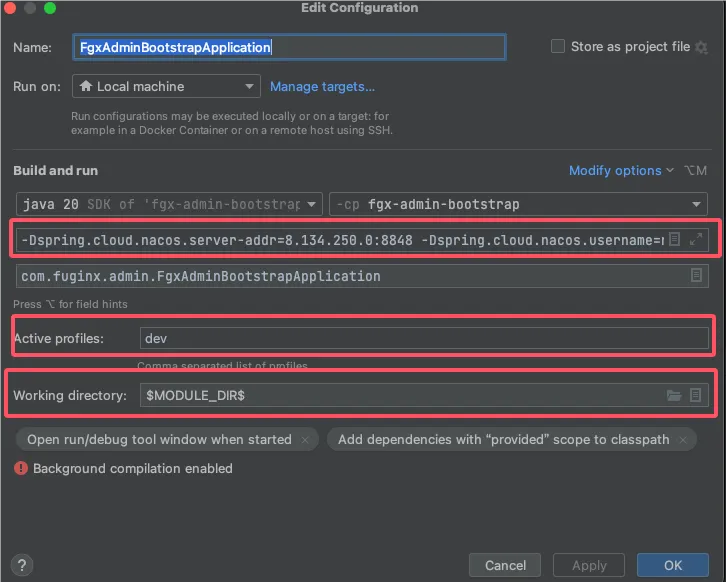
- 设置启动参数


设置VM Option (点Modify options 勾选Add VM Options和Working directory) 添加Nacos参数
shell
-Dspring.cloud.nacos.server-addr=127.0.0.1:8848
-Dspring.cloud.nacos.username=nacos
-Dspring.cloud.nacos.password=nacos
-Dspring.cloud.nacos.config.namespace=public
-Dspring.cloud.nacos.discovery.namespace=public如果不使用Nacos可设置以下参数
shell
-Dspring.cloud.nacos.config.enabled=false
-Dspring.cloud.nacos.discovery.enabled=false设置Active Profiles为dev
工作目录working directory设置为$MODULE_DIR$
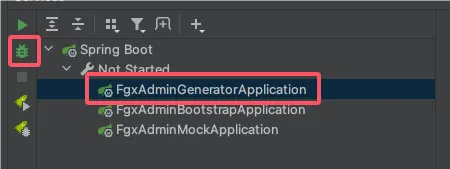
- 启动服务

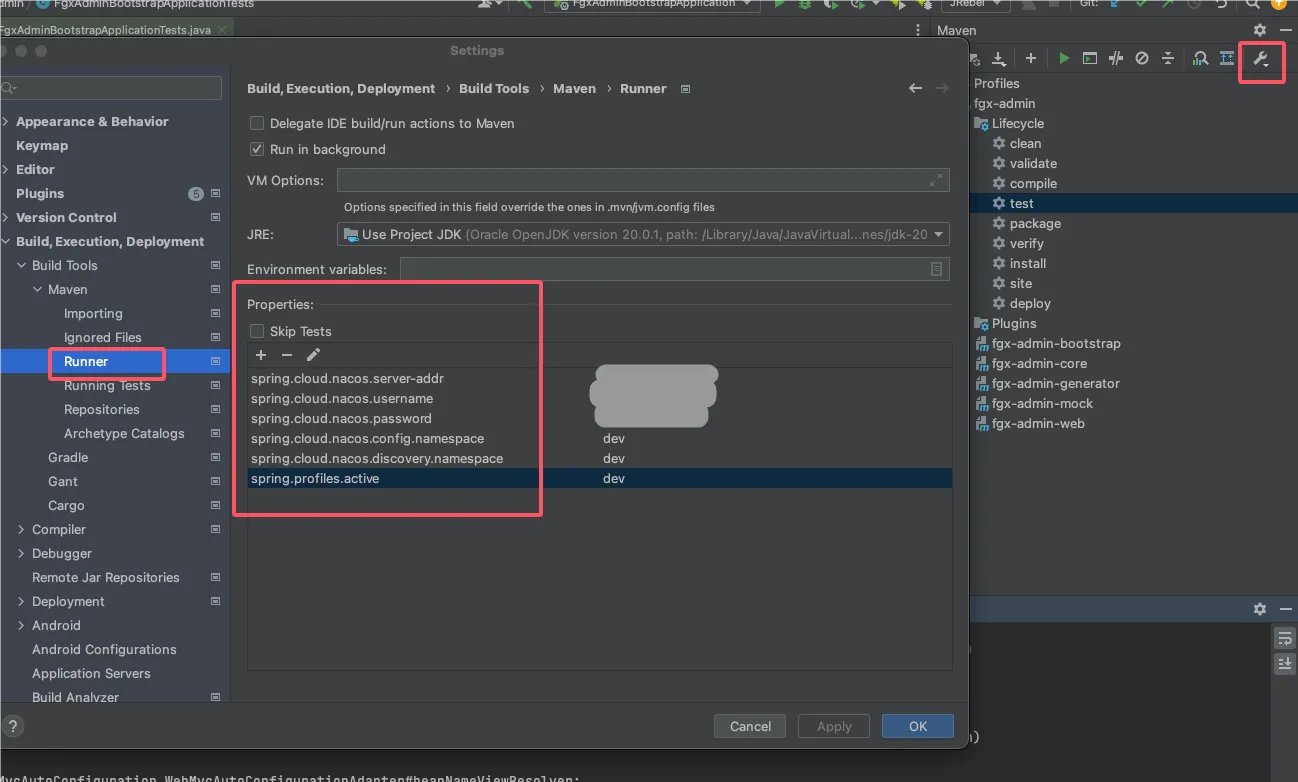
4、单元测试
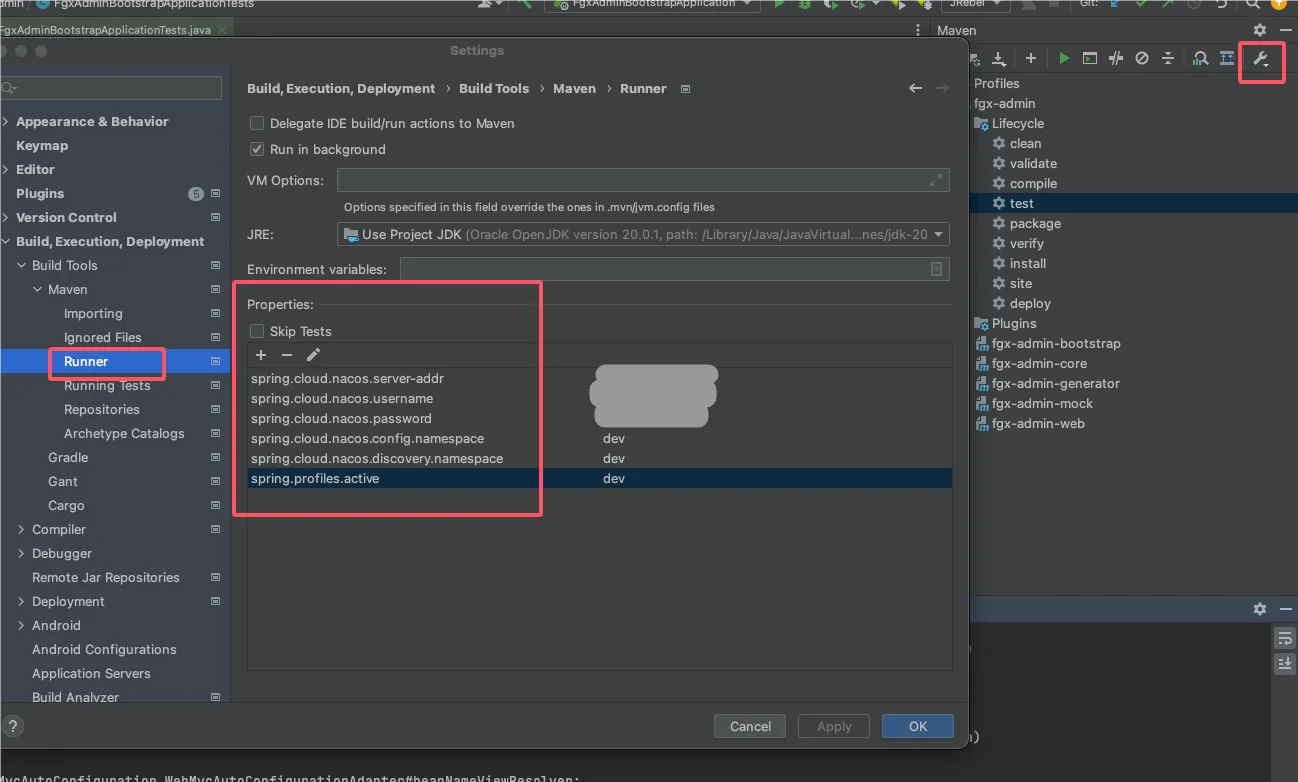
单元测试需要添加以下properties参数,值根据实际情况修改:
xml
spring.cloud.nacos.server-addr=127.0.0.1:8848
spring.cloud.nacos.username=nacos
spring.cloud.nacos.password=nacos
spring.cloud.nacos.config.namespace=public
spring.cloud.nacos.discovery.namespace=public
spring.profiles.active=dev如果不想通过命令行入参方式配置,也可把以上properties参数添加到测试配置文件test/resources/application.yml里
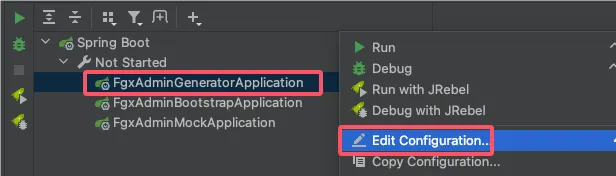
FgxGen (generator-admin-api服务)
- 修改配置
在Nacos中创建dataId:generator-admin-api-dev.yml, 并把application-dev.yml的内容拷贝过去,然后修改授权码、MySQL数据库、Redis、Email和MinIO等的服务器信息,如果不打算使用Nacos可直接在项目的配置文件里修改相应配置。
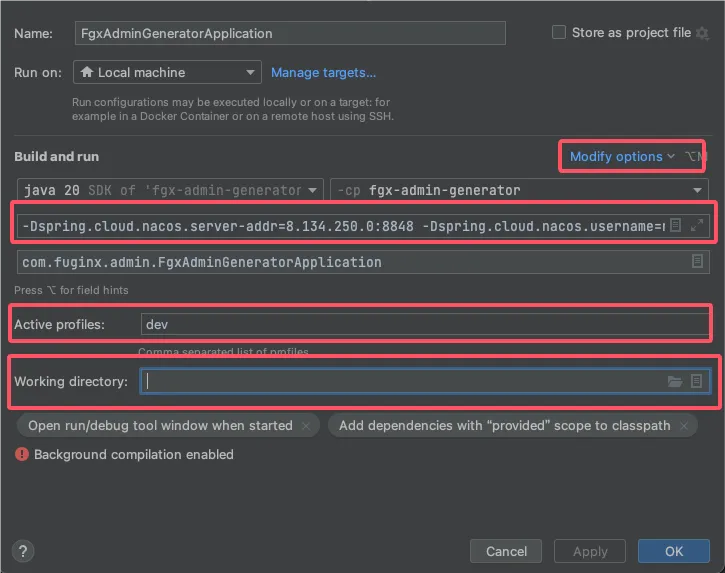
- 设置启动参数


设置VM Option (点Modify options 勾选Add VM Options) 添加Nacos参数
shell
-Dspring.cloud.nacos.server-addr=127.0.0.1:8848
-Dspring.cloud.nacos.username=nacos
-Dspring.cloud.nacos.password=nacos
-Dspring.cloud.nacos.config.namespace=public
-Dspring.cloud.nacos.discovery.namespace=public如果不使用Nacos可设置以下参数
shell
-Dspring.cloud.nacos.config.enabled=false
-Dspring.cloud.nacos.discovery.enabled=false设置Active Profiles为dev
- 启动服务

4、单元测试
单元测试需要添加以下properties参数,值根据实际情况修改:
xml
spring.cloud.nacos.server-addr=127.0.0.1:8848
spring.cloud.nacos.username=nacos
spring.cloud.nacos.password=nacos
spring.cloud.nacos.config.namespace=public
spring.cloud.nacos.discovery.namespace=public
spring.profiles.active=dev如果不想通过命令行入参方式配置,也可把以上properties参数添加到测试配置文件test/resources/application.yml里
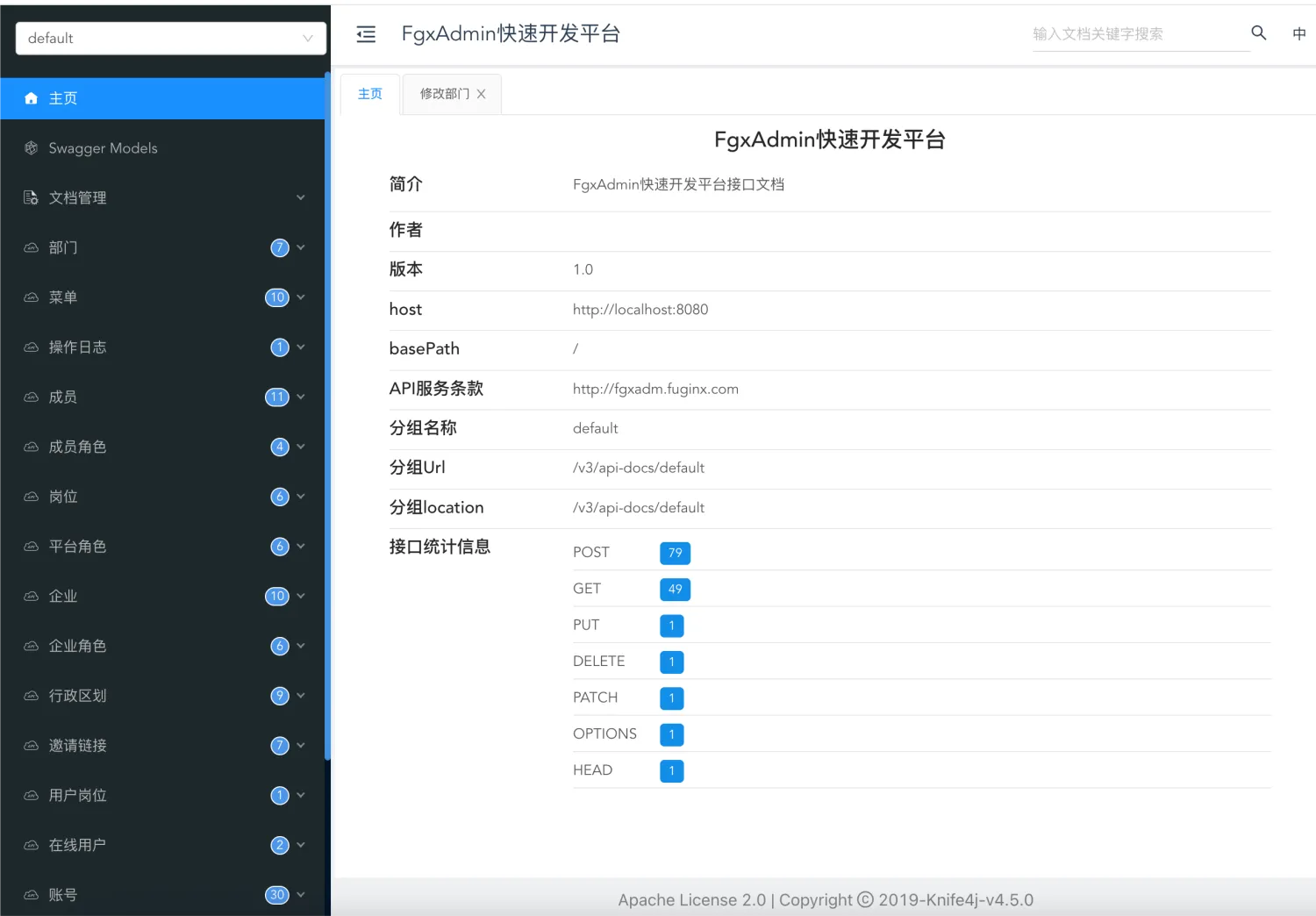
Swagger接口文档
dev开发环境默认启动swagger文档,prod生产环境默认关闭swagger文档,可通过以下配置项目修改:
yaml
# 是否启用swagger文档
knife4j:
enable: true
production: falseSwagger文档地址:http://localhost:8080/doc.html

前端
环境软件
- node v20.9.0+
- vscode 或webstrom
导入项目
VSCode中打开前端项目fgx-admin-ui和generator-admin-ui
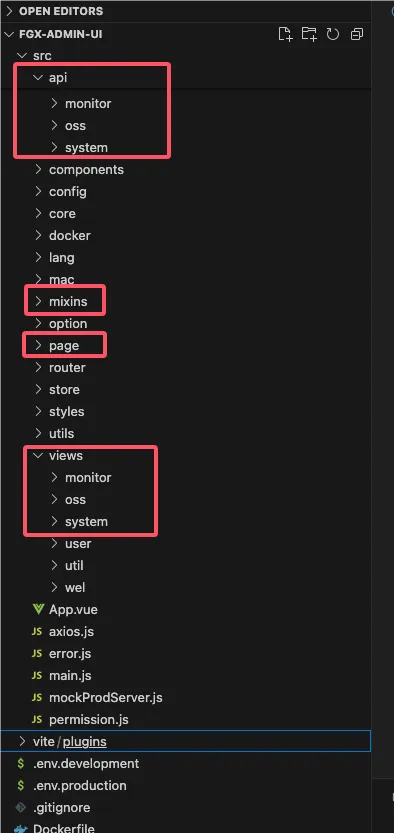
代码结构

主要目录或文件:
- api: 后端接口调用,按模块用不同子目录划分
- mixins: crud.js 基础核心函数,所有view文件的CRUD功能都基于它创建
- page: 登录和页面布局相关
- views: 各模块的页面,按模块用不同子目录划分
- config: 系统配置
- vite.config.js:开发环境反向代理设置
启动项目
fgx-admin-ui
shell
# 进入项目
cd fgx-admin-ui
# 安装依赖
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run devgenerator-admin-ui
shell
# 进入项目
cd generator-admin-ui
# 安装依赖
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev